Wykorzystane technologie
W trakcie realizacji tego projektu zastosowałem szeroki zakres technologii, od popularnych frameworków po narzędzia do zarządzania bazami danych. Obok można zobaczyć logotypy użytych technologii, które wspomagały w tworzeniu kompleksowego rozwiązania.
 Wordpress
Wordpress

Strony internetowe
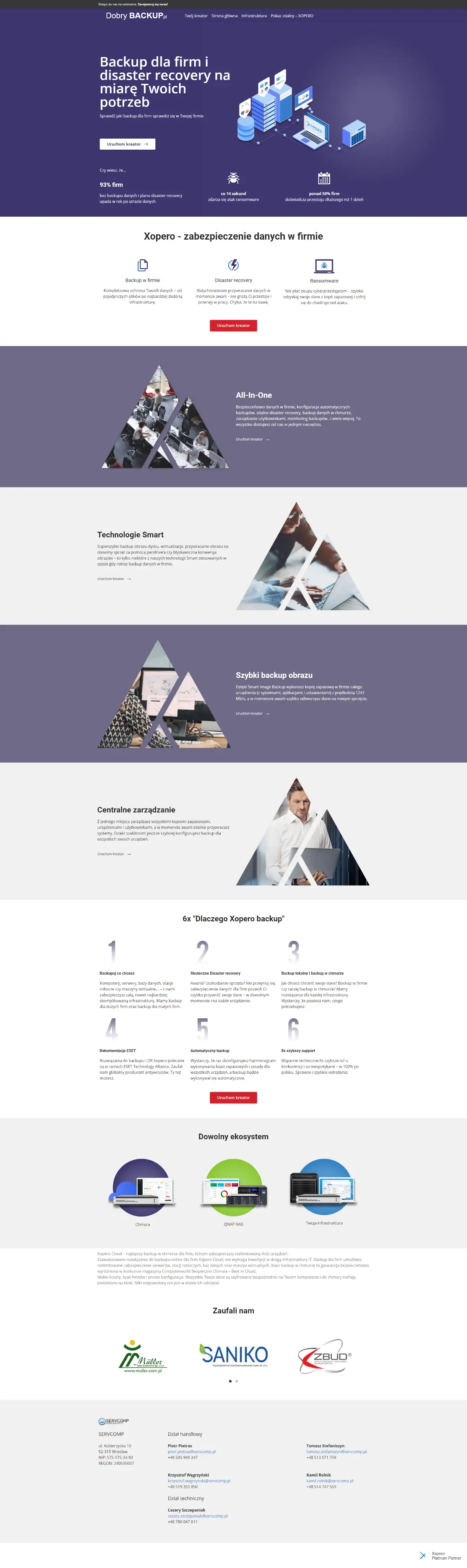
Stworzenie landing page zapewniającego konwersje dla firmy - dobrybackup.pl
Strona docelowa generująca potencjalne zainteresowanie.
To miejsce powstało z połączenia mojej miłości do designu z praktycznością i użytecznością, które są niezbędne w obecnych czasach.
Cały proces rozpoczął się od dokładnego zrozumienia wymagań klienta oraz ich oczekiwań dotyczących strony internetowej. Bazując na dostarczonym projekcie graficznym, który był estetyczny i funkcjonalny jednocześnie. Skoncentrowałem się na stworzeniu responsywnego oraz przejrzystego interfejsu użytkownika, który ułatwi nawigację i szybkie znalezienie potrzebnych informacji.
Stworzenie landing page - szablon, kod, formularz
Po przesłaniu projektu graficznego, rozpocząłem pracę nad stroną internetową na platformie Wordpress. Skorzystałem z szerokiej gamy funkcji tego systemu do zarządzania treścią, aby zapewnić łatwość w edycji treści strony. Dzięki użyciu odpowiednich wtyczek i dostosowaniu szablonu, udało mi się stworzyć stronę, która spełniła oczekiwania klienta.
Jednym z istotnych elementów strony jest przyjemny formularz krokowy, który umożliwia klientom otrzymanie spersonalizowanej oferty w prosty i intuicyjny sposób. Stworzyłem formularz tak, aby był łatwy w obsłudze, jednocześnie gromadząc niezbędne informacje, które pozwoliły dostosować ofertę do unikatowych potrzeb każdego klienta. "Kreator" wspomniany na stronie tj. formularz ma przejrzysty design, w efekcie odbiorca wie co musi zrobić na stronie, dzięki dobrze zaprojektowanym przyciskom CTA.
Optymalizacja landing page - lepsza pozycja = lepsza konwersja
Optymalizacja landing page jest kluczowa dla poprawy jej wydajności i szybkości wczytywania. Jednym z istotnych kroków, które można podjąć w celu optymalizacji strony, jest redukcja wykorzystania javascriptu oraz zmniejszenie rozmiarów obrazków.
W celu zredukowania użycia JavaScriptu, zidentyfikowałem niepotrzebne skrypty i usunąłem je z kodu strony. Można również skompresować lub zminimalizować kod javascriptu, aby zmniejszyć jego rozmiar i zwiększyć wydajność strony.
Kolejnym krokiem było zmniejszenie rozmiarów obrazków na stronie. Wysokiej jakości obrazy mogą zajmować dużo miejsca i spowalniać wczytywanie strony. Skorzystałem z narzędzi do kompresji obrazów, które pomogą zmniejszyć ich rozmiar bez utraty jakości.
Działania te pomogły zmniejszyć czas ładowania strony, co przyczyni się do zwiększenia satysfakcji użytkowników oraz poprawy pozycji strony w wynikach wyszukiwania.
Tworzenie strony dobrybackup.pl nie było dla mnie jedynie zadaniem, lecz także fascynującą przygodą, podczas której miałem okazję wykorzystać moje umiejętności w projektowaniu oraz programowaniu do stworzenia wartościowej platformy dla klienta. Jestem zadowolony z rezultatów mojej pracy i jestem szczęśliwy, że mogłem przyczynić się do utworzenia landing page'a wspierającego firmy w zabezpieczaniu ich danych.
Wyślij zapytanie
Michał Sobczak
Menu
Designed by Jagoda Szerement
Copyright © 2024 Michał 'SopsoN' Sobczak | All Rights Reserved